Clase 12 - Componentes de Bootstrap
Licencias (continuación)
Revisamos una aclaración pendiente con el tema de licencias visto en la clase anterior.
Las licencias de software no implican que algo tenga que ser gratis o pago. Hay software libre pago, y tambien hay software privativo gratuito, por ejemplo.
Diseño Responsivo
Analizamos y revisamos distintas páginas web para ver y entender cómo solucionaban los problemas del diseño responsivo.
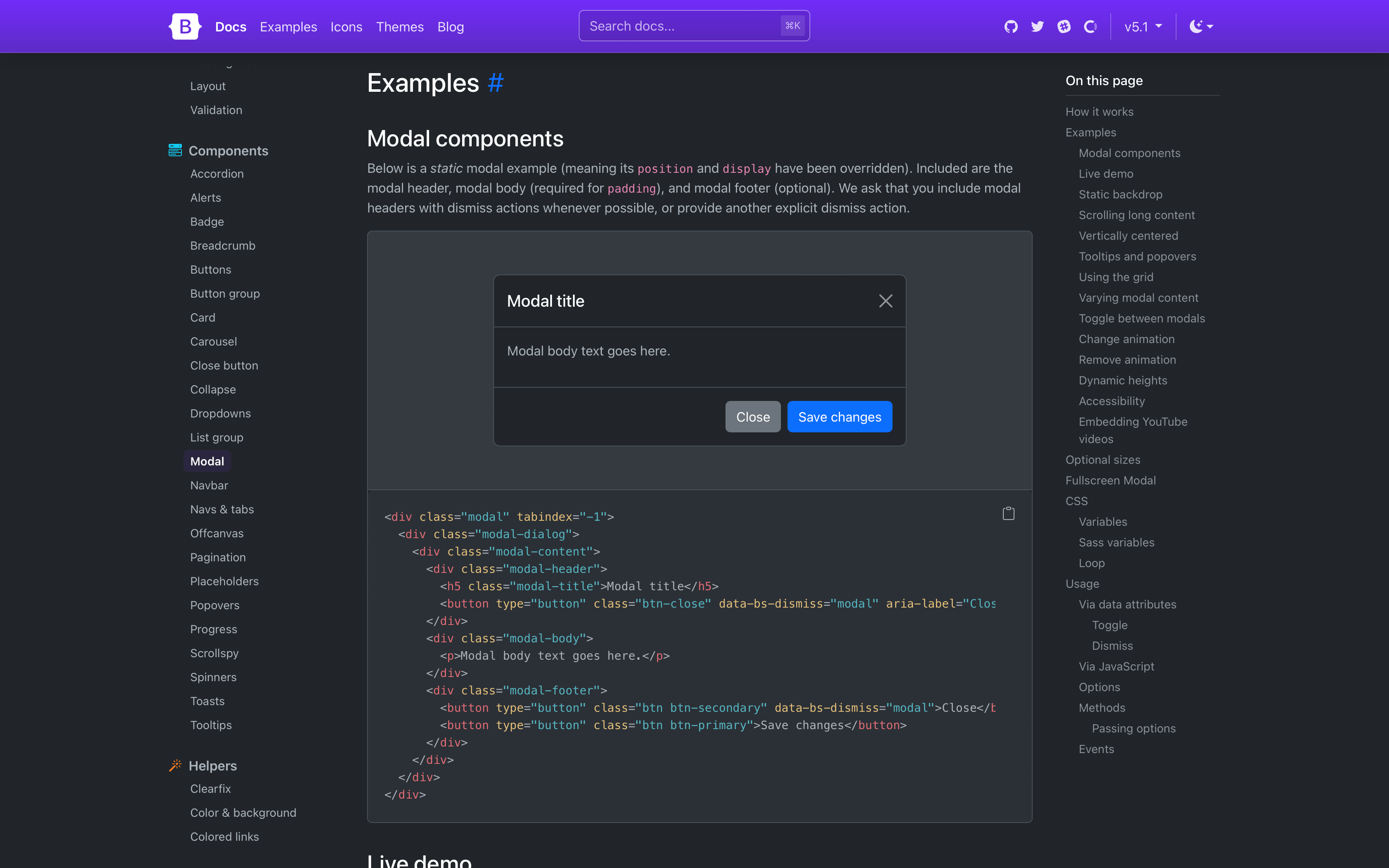
Componentes de Bootstrap
Arrancamos una implementación en bootstrap de la página https://www.argentina.gob.ar/, aunque se complicó el tema de las tarjetas con imágenes.
Recordatorio de como hacer el resumen
En la clase numero 12 vimos un repaso de como hacer el resumen de la clase para aquellos que no saben como hacerlo, para el titulo se utiliza 3 guiones despues Enter, escribimos “title: " y despues va la clase y el titulo de ella ,despues Enter y 3 guiones devuelta para terminar el titulo.
Para hacer titulos sobre el tema del que se va a hablar se utiliza # y se ingresa el titulo del tema y ## para hacer un tipo de titulo diferente.
Para hacer el resumen utilizamos el .md para que el profesor lo pueda leer y ponga el resumen en la pagina.
Bootstrap v5.2
Bootstrap v5.2 es una nueva version que salio el 13 de mayo, esta nueva version trae varias como mas que nada costumizacion y confirman una version 5.3 de Bootstrap que traera la opcion “dark mode”.
Esta es una imagen de ejemplo:

Columnas
En esta clase se hablo sobre como hacer las columnas y que el siguinte trabajo que vamos a hacer vamos a tener que utilizarlas.
Un codigo de ejemplo seria este:
<div class="container">
<div class="row">
<div class="col-5">Contenedor de 5 columnnas</div>
<div class="col-7">Contenedor de 7 columnna</div>
</div>
</div>