Clase 5 - CSS
Vimos distintas maneras de incluir CSS en un archivo HTML:
- Usando una etiqueta
<link>dentro del<head>de un documento HTML. - Usando una etiqueta
<style>dentro del<head>o del<body>de un documento HTML. - Agregando un atributo
style=""a una etiqueta HTML directamente, esto se conoce como estilo inline (en linea)
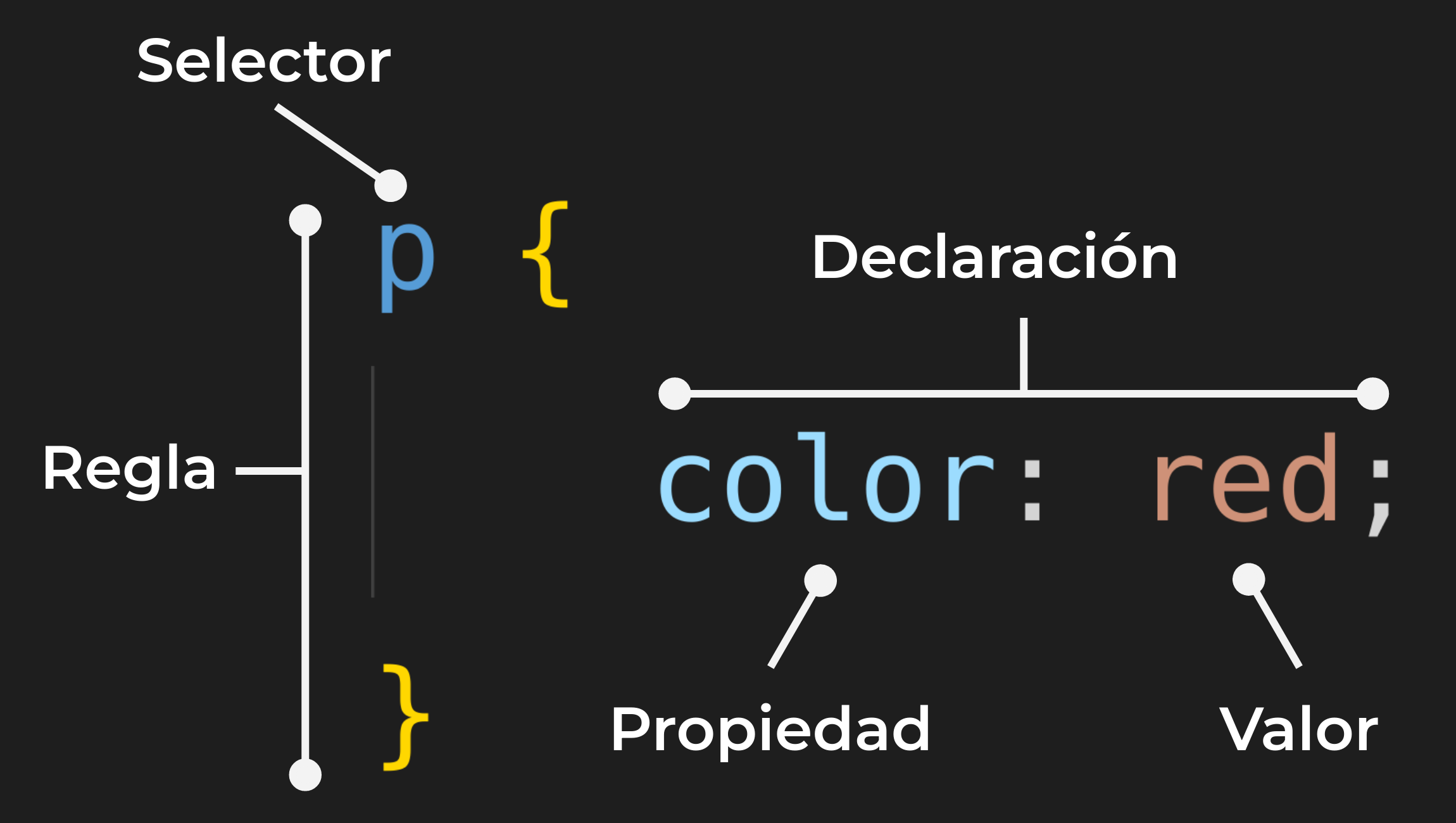
Sintaxis de CSS, con los nombres apropiados:

Comentamos que el procesamiento de CSS se hace en orden, lo que se escribe último pisa a lo que se escribe primero.
Vimos y presentamos algunos selectores, aunque para un listado más completo se puede consultar la documentación de referencia de selectores, y también la documentación de referencia del lenguaje CSS completo.
Selectores
Vimos algunos de los selectores que se pueden usar en CSS:
Selector de Etiqueta
/* selecciona todos los elementos <p> del documento html */
p {
/**/
}
Selector de Clase
/* selecciona todos los elementos del documento html con la clase "elemento" */
.elemento {
/**/
}
Selector de ID
/* selecciona todos los elementos con el id "elemento" */
#elemento {
/**/
}
Selector Universal
/* selecciona todos los elementos */
* {
/**/
}
Combinación de Selectores
Podemos unir varios selectores para combinar su funcionamiento. Por ejemplo, para seleccionar todos los párrafos que tengan la clase “resaltado”, podemos hacer:
/* selecciona todos los párrafos que tengan la case "resaltado" */
p.resaltado {
/**/
}
Si unimos con un espacio varios selectores, estamos pidiendo que exista una relación de parentezco entre los elementos. Podemos, por ejemplo, seleccionar todos los párrafos <p> que sean descendientes de algún elemento <div>.
/* selecciona todos los párrafos que tengan algun ancestro div */
div p {
/**/
}
Para más detalles se puede consultar la documentación de Combinadores de CSS en MDN
Pseudo Clases
Existen selectores qeu trabajan sobre otros selectores, para funcionar en casos y estados específicos.
Vimos algunos ejemplos para consultar por el primer y el último elemento, pero hay muchos más