Clase 10 - Bootstrap CSS
Framework vs Librería
Un framework en programación es un conjunto de herramientas, bibliotecas y patrones de diseño que proporcionan una estructura de trabajo para el desarrollo de aplicaciones. Es una infraestructura de software que establece reglas y directrices para facilitar la creación de aplicaciones y simplificar el proceso de desarrollo. Un framework generalmente incluye una arquitectura predefinida, componentes reutilizables y funcionalidades comunes que permiten a los desarrolladores crear aplicaciones de manera más eficiente y rápida.
Por otro lado, una librería es un conjunto de funciones, clases y componentes que se utilizan para abordar tareas específicas en el desarrollo de software. Una librería proporciona funcionalidades especializadas y reutilizables que los desarrolladores pueden incorporar en sus aplicaciones según sea necesario. A diferencia de un framework, una librería no impone una estructura o un flujo de trabajo específico, sino que ofrece herramientas específicas para resolver problemas concretos.

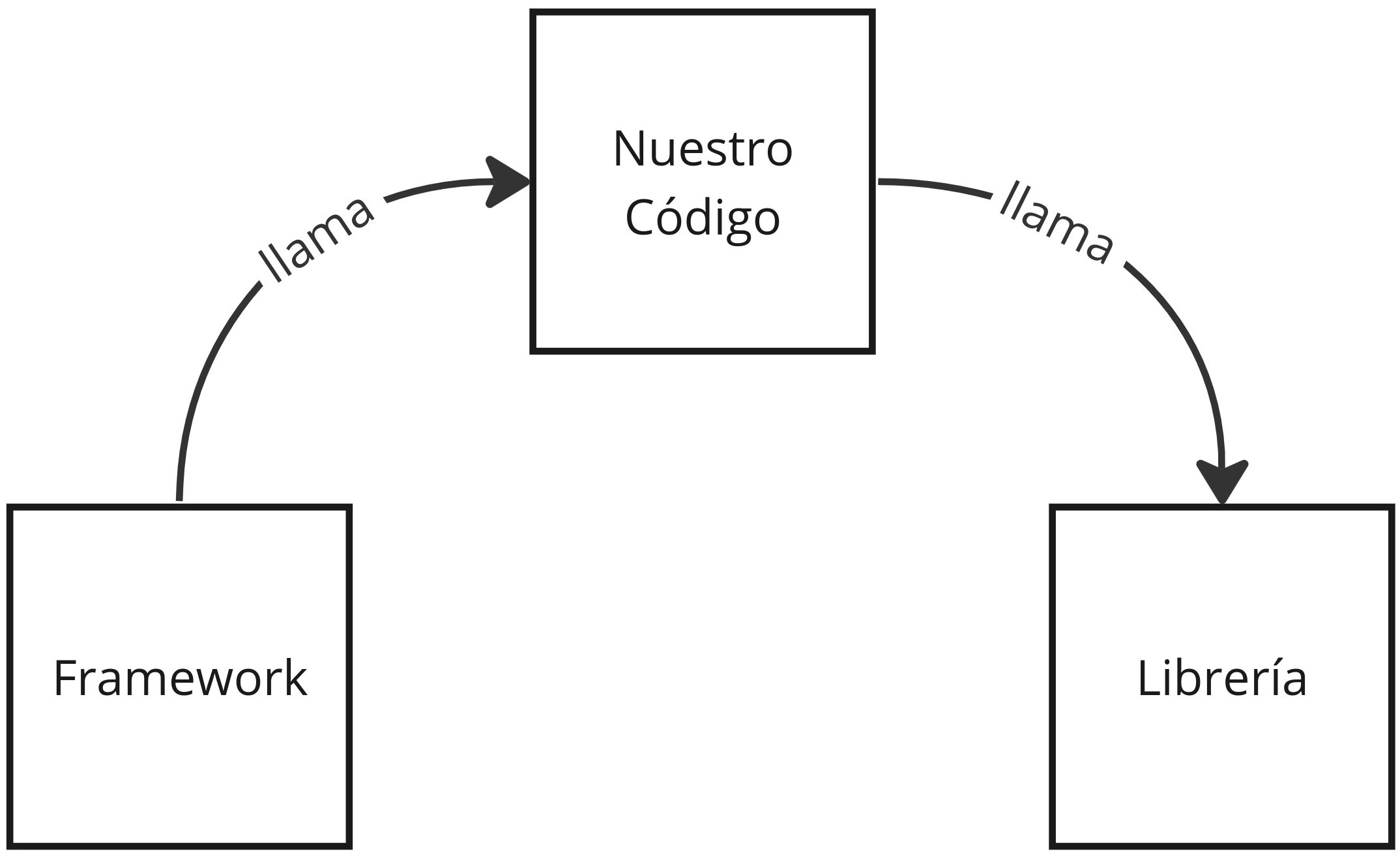
La principal diferencia entre un framework y una librería está en la inversión del control. En un framework, el flujo de control de la aplicación está predefinido y controlado por el framework, lo que significa que los desarrolladores deben ajustarse a esa estructura establecida. En cambio, con una librería, los desarrolladores tienen el control total del flujo de control de la aplicación y pueden utilizar la librería según sea necesario, sin estar obligados a seguir una estructura específica.
Bootstrap
Bootstrap es un framework de desarrollo front-end ampliamente utilizado que proporciona un conjunto de herramientas y estilos predefinidos para agilizar y facilitar la creación de sitios web responsivos con un enfoque mobile-first.
Se basa en HTML, CSS y JavaScript, y ofrece componentes reutilizables, grillas flexibles y otras funcionalidades interactivas que permiten a los desarrolladores construir interfaces de usuario de manera rápida y eficiente.
Separación entre Contenedor y Contenido
Al implementar interfaces responsivas con Bootstrap, se aplica una separación clara entre contenedores y contenido. Esta distinción es fundamental para lograr un diseño flexible.
- Los contenedores en Bootstrap, como las clases
containerocol, definen el ancho y los límites del diseño en diferentes breakpoints. Estos contenedores establecen cuánto espacio ocupará el contenido en relación con el tamaño de la pantalla. - El contenido se adapta automáticamente al tamaño disponible dentro de los contenedores, ajustando su diseño y dimensiones para mantener una apariencia coherente en diferentes dispositivos.
Esta separación permite que los elementos del sitio web, como imágenes, texto y componentes, se reorganicen y redimensionen según el tamaño de la pantalla, asegurando una experiencia de usuario correcta en dispositivos de distintas dimensiones.
Grilla de Bootstrap
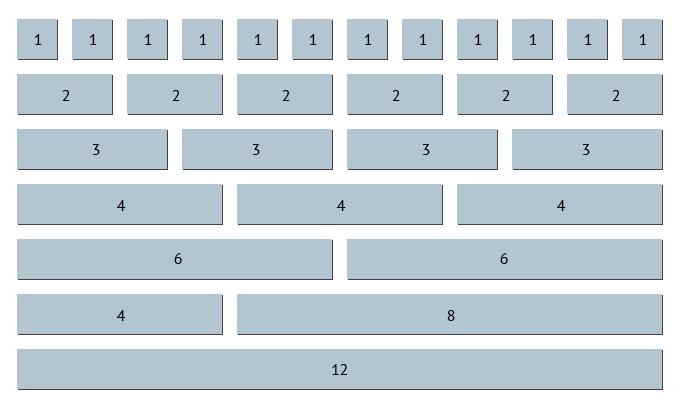
La grilla de Bootstrap es un sistema de diseño que permite estructurar el contenido en sitios web. Está compuesta por filas y columnas, donde las filas representan el contenedor principal y las columnas se utilizan para dividir el espacio horizontalmente. La grilla de Bootstrap utiliza un sistema de 12 columnas.

Las columnas en Bootstrap se dividen en diferentes “porciones” utilizando clases predefinidas, como col-nn donde nn representa el número de columnas que ocupará. Por ejemplo, una columna con la clase col-6 ocupará la mitad del ancho disponible en una fila, mientras que una columna con la clase col-12 ocupará todo el ancho de la fila.
Además, se pueden usar columnas en diferentes breakpoints. Estas clases responsivas, como col-sm-nn, col-md-nn y col-lg-nn, permiten definir diferentes tamaños de columnas para adaptarse a las distintas resoluciones de pantalla.