Clase 14 - APIs JSON
Interfaces, APIs y HTTP
Interfaces
Empezamos desde una visión general, definiendo a las interfaces como las “reglas” o formas de interactuar y comunicarse con un sistema o partes de un sistema.
Ejemplos de Interfaces:
- Volante, Pedales y Tablero de un vehículo.
- Control Remoto y Botones de la tele.
- Pantalla Táctil de un celu.
- Linea de Comandos (CLI) de Linux.
APIs
Dentro de estas interfaces, un grupo más específico son las APIs (interfaz de programación de aplicaciones), que permite una comunicación entre 2 aplicaciones. Las APIs actúan como intermediarios que permiten que las aplicaciones soliciten y utilicen servicios o recursos de otros programas o servicios, todo de manera estructurada y controlada, con un protocolo definido.
Ejemplos de APIs:
- APIs de Acceso al Hardware: Para poder acceder a los datos de sensores y dispositivos. Para prender un LED en Arduino, o conocer el porcentaje de batería restante en Android.
- APIs del Sistema Operativo: Para interactuar de manera directa con el OS, dibujar ventanas, acceder a archivos y procesos.
- APIs de una Plataforma: Para acceder a características de la plataforma. En la web tenemos el Canvas, el DOM, Audio, USB, etc.
APIs HTTP
De forma más específica todavía, dentro de las APIs, una API HTTP es un tipo de API que utiliza el protocolo HTTP (Hypertext Transfer Protocol) como medio para permitir la comunicación entre aplicaciones a través de la web. Estas APIs permiten que las aplicaciones realicen solicitudes HTTP para acceder a recursos en línea, como datos, servicios o funcionalidades, y reciban respuestas en formato HTTP, generalmente en JSON.
Ejemplos de APIs HTTP:
- PokéAPI (API de Pokémon): https://pokeapi.co/
- API de Google Maps: https://developers.google.com/maps/documentation
- API de Mercado Pago: https://www.mercadopago.com.ar/developers/es/reference
Diagrama
Yendo desde lo más general hacia lo más específico, podemos pensar la relación entre Interfaces, APIs y APIs HTTP como se ven en el diagrama
Formato JSON
JSON (JavaScript Object Notation) es un formato de intercambio de datos. Se utiliza para transmitir datos entre un servidor y un cliente web, y compartir información estructurada en sistemas y aplicaciones diferentes (posiblemente en entornos diferentes y hasta construidas con tecnologías diferentes).
Dado que JSON es nativo en JavaScript, no es necesario utilizar bibliotecas o módulos adicionales. JavaScript ofrece métodos como JSON.parse() y JSON.stringify() para convertir entre objetos JavaScript y cadenas JSON de manera sencilla.
Ejemplo: PokéAPI
Para obtener información de un Pokemon, podemos usar el endpoint /pokemon, según la documentación, accediendo a la URL https://pokeapi.co/api/v2/pokemon/{id o nombre del pokemon}.
Desde el Browser
Para acceder desde el browser, visitamos el endpoint en la URL https://pokeapi.co/api/v2/pokemon/4 y obtenemos una respuesta en formato JSON.

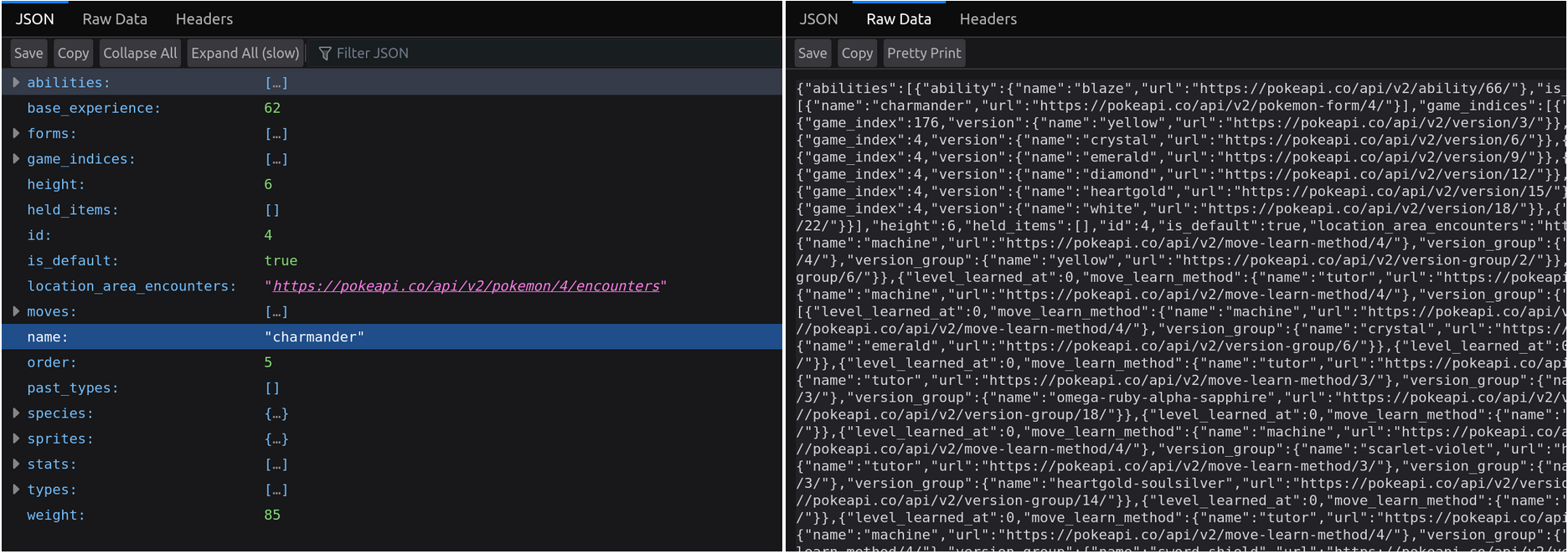
Vista de JSON interpretado (izquierda) y en crudo (derecha) en Firefox
Desde JavaScript
Para acceder a esa misma información en formato JSON desde nuestro código JavaScript
let respuesta = await fetch("https://pokeapi.co/api/v2/pokemon/4");
let pokemon = await respuesta.json():
console.log(pokemon.name)
//imprime "charmander"