2.2: Semántica del Código
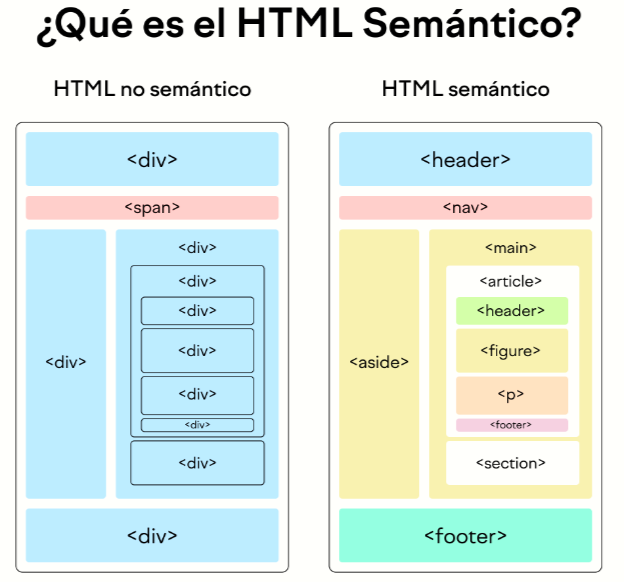
En HTML, la semántica define el significado y la estructura del contenido. El uso de etiquetas semánticas en lugar de elementos genéricos como <div> mejora la organización del código, facilita su comprensión y puede aportar beneficios en accesibilidad y SEO.
Dentro de las etiquetas HTML semánticas podemos incluir:
<header>: Cabecera de un documento o sección.<nav>: Enlaces de navegación.<article>: Contenido independiente, como un artículo de blog.<section>: Sección dentro de un documento.<aside>: Contenido relacionado o secundario.<footer>: Pie de página o de sección.<main>: Contenido principal del documento.<figure>y<figcaption>: Agrupa contenido ilustrativo, como imágenes o gráficos, generalmente acompañado de una descripción.<mark>: Resalta texto dentro del contenido.<time>: Representa una fecha u hora, útil para eventos o publicaciones.<address>: Define información de contacto, como direcciones físicas o electrónicas.<cite>: Indica la fuente de una cita o referencia.<code>: Representa fragmentos de código fuente en un documento.<kbd>: Indica entradas de teclado o comandos del usuario.<samp>: Representa la salida de un programa o sistema.<abbr>: Define abreviaciones o acrónimos, permitiendo mostrar su significado completo al pasar el cursor sobre ellos.