CSS
Cascading Style Sheets
Hojas de Estilo en Cascada

¿Para qué usamos CSS?
Para definir cómo se va a ver el contenido que presentamos
¿Cómo incluimos CSS?
Vinculando un archivo CSS con <link />
<link rel="stylesheet" href="estilo.css" />
Definiendo el CSS dentro de <style>
<style> ... </style>
Agregando (inline) el atributo style=""
<p style="...">

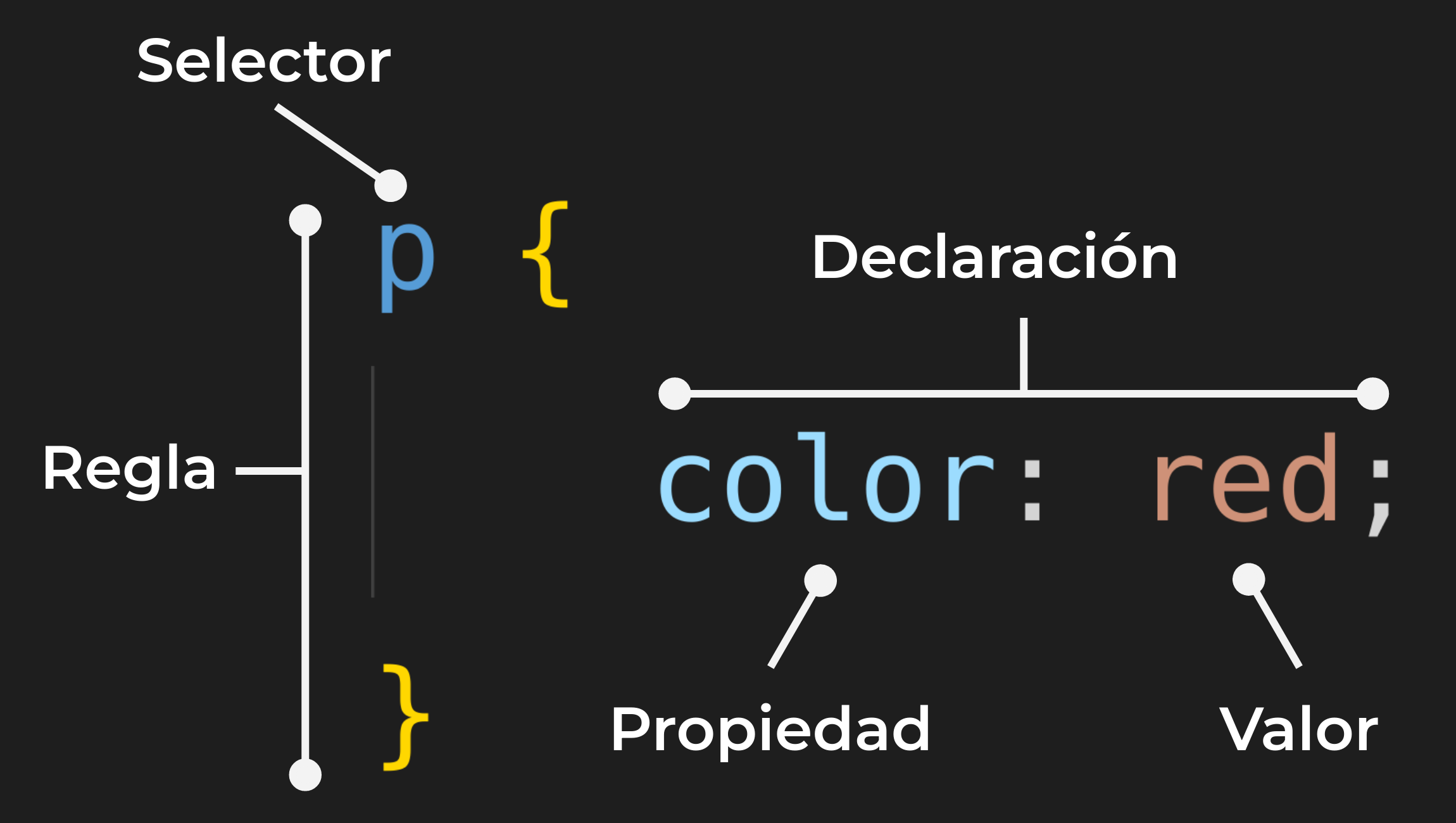
Selectores
Contestan a la pregunta: “¿Qué queremos estilizar?”
Selectores Básicos
elementos
#id
.clase
*(selector universal )
Pseudo-clases
Un estado especial del elemento
:hover:visited:focused- …
Pseudo-elementos
Una parte especial del elemento
::selection::after::first-letter- …
Combinaciones
p.resaltado {
/**/
}
selecciona todos los párrafos que tengan la clase “resaltado”
div p {
/**/
}
selecciona todos los párrafos que tengan algun ancestro div
links
- Especificación: https://www.w3.org/Style/CSS/specs.en.html
- Concepto: https://developer.mozilla.org/es/docs/Learn/CSS/First_steps/What_is_CSS
- Selectores: https://developer.mozilla.org/es/docs/Learn/CSS/First_steps/How_CSS_is_structured
- Referencia: https://developer.mozilla.org/es/docs/Web/CSS/Reference
- Referencia Selectores: https://developer.mozilla.org/es/docs/Web/CSS/Reference#selectores